How to Report Problems to Clarke Design
Reporting problems about your website design, hosting, email, or email marketing is vital to ensure that you get the best out of your online business and your website. However, many people focus on the wrong things and may send misleading emails, full of vague comments and general problems that just confuse the situation.
As with all things technical, facts help to pinpoint the exact nature of the problem, and this allows us to better understand your problem and correct it more swiftly. If you give more details about the problems you are experiencing, this will allow Clarke Website Design to help you best.
We all want the best out of your website, hosting, and email, so taking a few moments longer to help explain a given problem, explain your thoughts or the detail of a specific error is beneficial to both parties.
A picture paints (more than) a thousand words
You've heard the phrase a picture paints a thousand words, well this is so true in website design and problem feedback.
If you can send a picture of what you are talking about and highlight the section you are referring to, this will help us to know exactly what to focus on and what you are talking about.
This will ensure that your feedback is targeted at the right website component or page. This means that it should be resolved first time and reduces the room for additional errors and further discussion. Help your website designer to help you by being precise and descriptive.
Microsoft Windows · Snip and Sketch Tool
Take time to learn how to use the Snip and Sketch Tool in Microsoft Windows 10.
If you are using an older version of Microsoft Windows, this is just called the Snipping Tool — it's also available in Windows 10 and older versions like Windows 8, Windows 7 and even Windows Vista.
Click the Windows Start button, type 'snip', then press Enter. This will launch the Snip and Sketch Tool or the older Snipping Tool.
You can also use the keyboard + shift + s
To find out more, please read this article on the Microsoft website Using the Snipping Tool to capture screenshots
Apple Devices
To take a screenshot on an Apple device, click both the on/off button and the home button at the same time. The screen will flash white for a second, and a screenshot will then be placed in your photo album / camera roll.
Mac OS X
To capture your entire screen, press Command + Shift + 3 and then release all the keys. The screenshot will be saved as a file on your desktop.
To capture part of the screen, press Command + Shift + 4 and then release all the keys. You will now see that your mouse cursor has turned into cross-hairs that you can move around. You can now drag a rectangle around the area that you want to capture. The screenshot will be saved as a file on your desktop.
How to Report Problems to Clarke Design
We all recognise that problems occur from time to time. It may be a spelling mistake that we've all missed, or a complete failure of your email system. Whatever the problem, explaining it can help Clarke Design to resolve it faster.
The more detail you can give us about a specific problem means that we'll address the right issue first time. After all, we both want the problem sorting out, so taking that little bit of extra time to tell us exactly what is not right, what you did to get the problem, when it occurs, your thoughts etc... helps us to help you.
The SINGLE Most Important Detail
The most important detail you MUST provide for any website problem is the exact page file name. The website page address, the URL (Unique Resource Locator), the WWW bit — The address at the top of your website browser that will direct us to exactly the same website page that you are looking at.

This might sound glaringly obvious, but so many people report problems without telling us what page on the website the problem is on.
Also, we've had times when someone is looking at a duplicate website, a demo version, an old version instead, and we're working on the live site (or vice versa). Simply telling us the exact page address would have highlighted their problem so much sooner.
Cut and paste the website page address into the email you are sending to us or send us a screenshot, making sure that you include the website address bar at the top of the browser screen.
This one simple, additional, little detail can help us so much. It is unambiguous, straight to the point and helps us to get right to the heart of the problem. Remember: Always tell us the exact website page you are referring to.
The Devil is in the Detail
Being as precise as you can will ensure that we correct the right problem first time. Be as descriptive as you can and send screenshots wherever it will help. The more you explain the problem, the more we can get right to the root cause of the problem and sort it out for you.
Imagine taking a car to your local mechanic and saying "There's a problem. Can you fix it?" They wouldn't have a clue where to start. Telling them "that your car pulls to the left when you are braking at over 30 mph on right hand bends", would be a better way to start the conversation.
Example

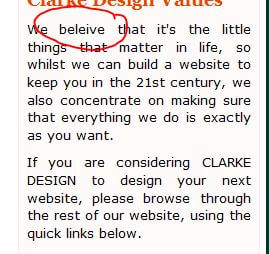
Please correct this spelling mistake on our about page (www.xxx.co.uk/about.php) to "believe".
There is no ambiguity here; the page name is stated, the website page address is given, the correct spelling is given, and the exact location of the misspelt word has been highlighted with a simple screenshot.
We will be able to resolve this typo immediately and are more likely to react to this promptly. We will take longer if you give some vague email, and we have to start a conversation with you to determine which word is wrong on which page and what the new word or spelling has to be.
Be as precise as you can, and we will be able to help you faster and more efficiently
Think about how people report issues and problems to you. Which ones are easiest to deal with? The vague "it's not working" ones, or the precise and accurate ones that offer an informative and descriptive problem synopsis.
We Need Error Numbers
Sometimes you'll experience problems where an error message and maybe an error number are given.
This helps us even more to pinpoint the exact nature of the problem.
- Just saying "our email isn't working" is virtually impossible to diagnose.
- Stating: We get error code 0x123456 when we try to receive email on account fred@oursite.com helps enormously.
In Conclusion
Please always try to do the following when reporting a problem:
- Tell us the website page address (if it's a website problem)
- Send us a screenshot
- Be precise is explaining the exact problem
- Let us know about error messages and error numbers
